Apesar de preferirmos atualmente promover eventos em redes sociais e marketing por e-mail, a integração do evento no seu site é importante para sua organização. A maioria dos seus membros e contatos são profissionais, e assim preferem navegar no seu site do que em outros lugares que estiver promovendo esses eventos. Para garantir a atualização do navegador do nosso site, os widgets do site podem ser uma ajuda fácil para trazer participantes aos seus eventos.
Publicar seus eventos hospedados na Glue Up em seu próprio site é muito fácil de fazer, você só precisa seguir 4 passos simples.
Passo 1: Vá em Configurações da organização > Outras configurações e selecione Widgets do site, então você verá os widgets de eventos na primeira aba
![]()
Passo 2: No painel esquerdo, você pode selecionar 3 tipos de visualização de como deseja exibir os eventos em seu site.
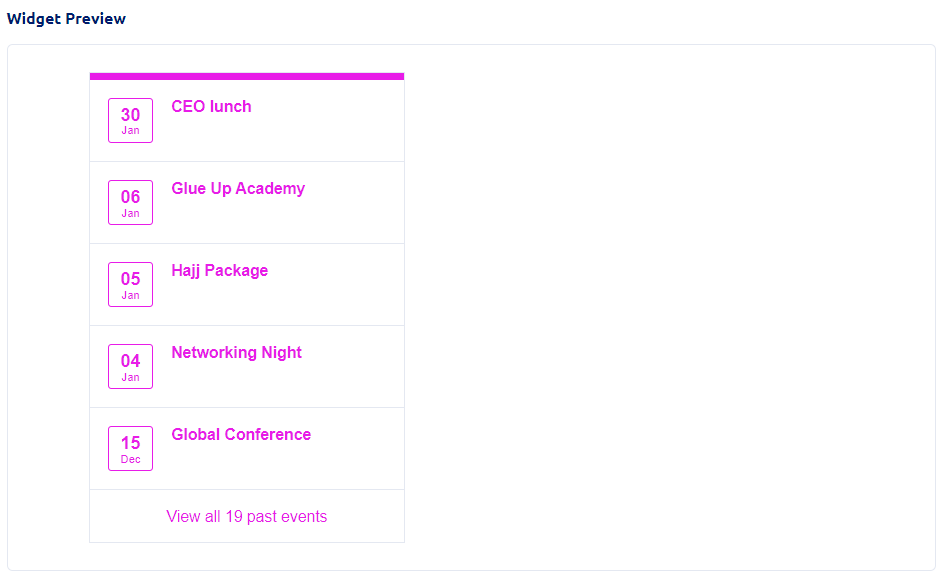
- Visualização pequena – é a mais simples, porém mais organizada entre as três opções.

- Visualização completa – permite mais detalhes e informações sobre os eventos

- Visualização de calendário – oferece um tipo diferente de layout, exibindo a programação mensal inteira e a capacidade de visualizar dias, semanas e meses.

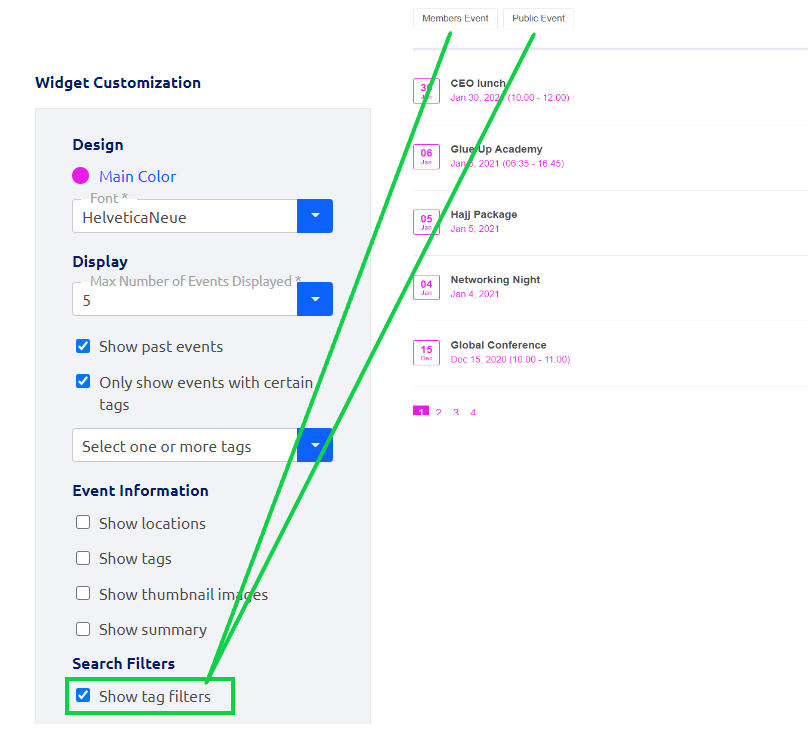
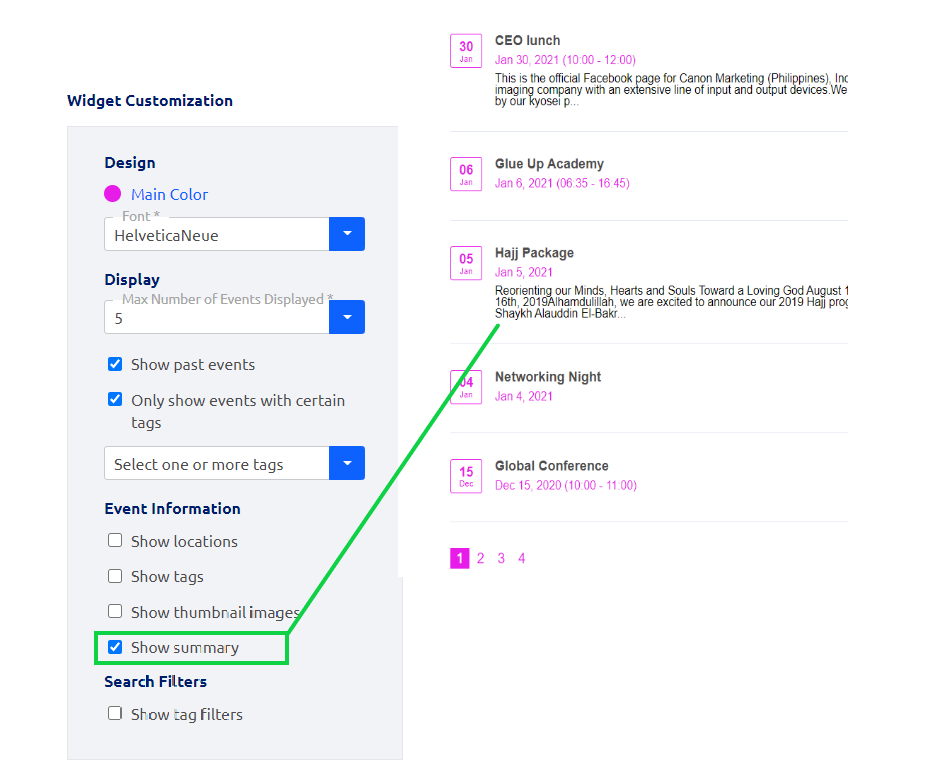
Passo 3: Personalize o Layout dos widgets de acordo com a visualização selecionada.
- Em Design, você pode alterar as cores e o estilo da fonte.
- Em Display, você pode selecionar até 10 eventos que deseja exibir
- Você pode postar eventos futuros e atuais ou apenas eventos futuros e em andamento.
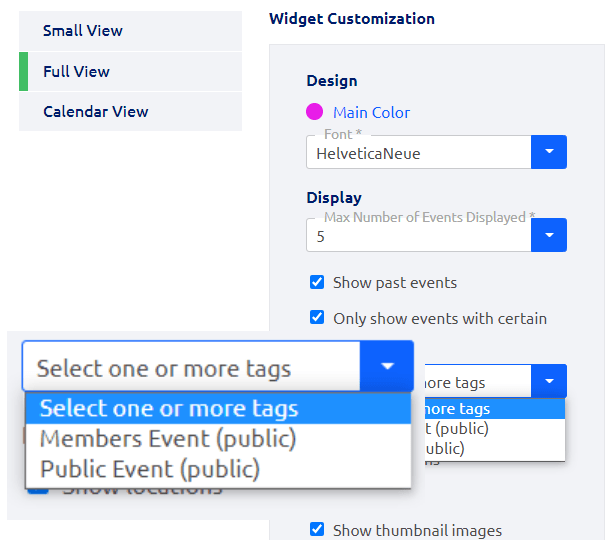
- Em Configuração de eventos, você pode selecionar uma tag para cada evento para servir como um filtro para categorizá-los para exibi-los ou não.
- A visualização pequena é mais adaptável em tamanho no widget, porque a altura e a largura são ajustadas automaticamente, dependendo do layout da página.
- Você pode postar eventos futuros e atuais ou apenas eventos futuros e em andamento.

- O widget de eventos permite que você exiba as seguintes informações:
- Local e espaço do evento
- Tags
- Imagens em miniatura
- Resumo do evento
- Filtros de pesquisa, que permitem ao usuário que navega no site selecionar certas tags ou categorias de eventos
- Local e espaço do evento

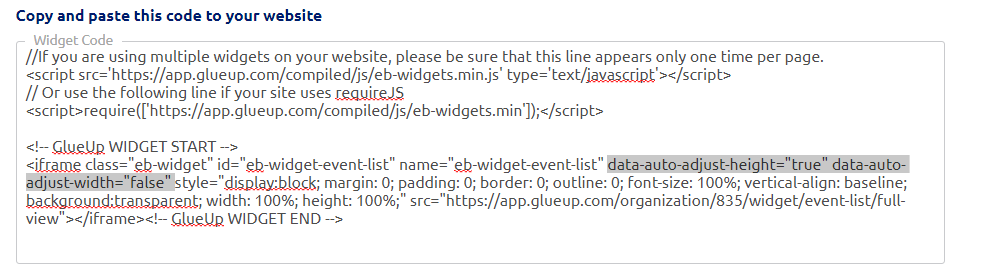
Psso 4: Copie o código HTML e cole no seu site
Observação: você pode ajustar a altura e a largura do widget editando o valor em “data-auto-Adjust-height =” true “” e “data-auto-Adjust-width =” false ““, usando true ou false e depois escreva sua medida referida após “style =” (ex: altura: 600px; largura: 1000px;)