Content
E-mails HTML personalizados
Importe seu próprio design de e-mail em HTML para personalizar totalmente a aparência de suas campanhas por email. Criar suas próprias campanhas de e-mail personalizadas garante que você comunique a mensagem precisa que deseja entregar.
Nota: Este recurso está disponível apenas para campanhas de e-mail regulares.
Não use este recurso a menos que você tenha experiência em escrever código HTML / CSS. O editor de arrastar e soltar é uma alternativa fácil e direta.
Criando de uma campanha HTML personalizada
1.Crie uma nova campanha
- No módulo Campanha, clique em ‘Rascunho’ em ‘Campanhas’ e, a seguir, clique no botão ‘Criar campanha’ no canto superior direito.
- Nomeie sua campanha, selecione ‘Enviar campanha regular’ e clique no botão ‘Criar’.
2.Selecione os destinatários
- Na Etapa 01: Destinatários, selecione os destinatários da campanha apropriados e clique em ‘Avançar’.
3. Insira seu código
- Se optar por copiar e colar, você será redirecionado para a Etapa 03: Layout e Conteúdo para prosseguir com o processo.
- Se você escolher importar um arquivo, uma janela de upload de arquivo aparecerá para que você possa selecionar um arquivo. O código HTML será imediatamente importado para o sistema após a seleção.
- Na Etapa 02: Configuração, encontre a caixa HTML personalizado localizada na seção Layout na parte inferior da tela. Você pode optar por copiar e colar diretamente o HTML ou importar um arquivo HTML que inclui o código.
4.Faça quaisquer edições ou ajustes
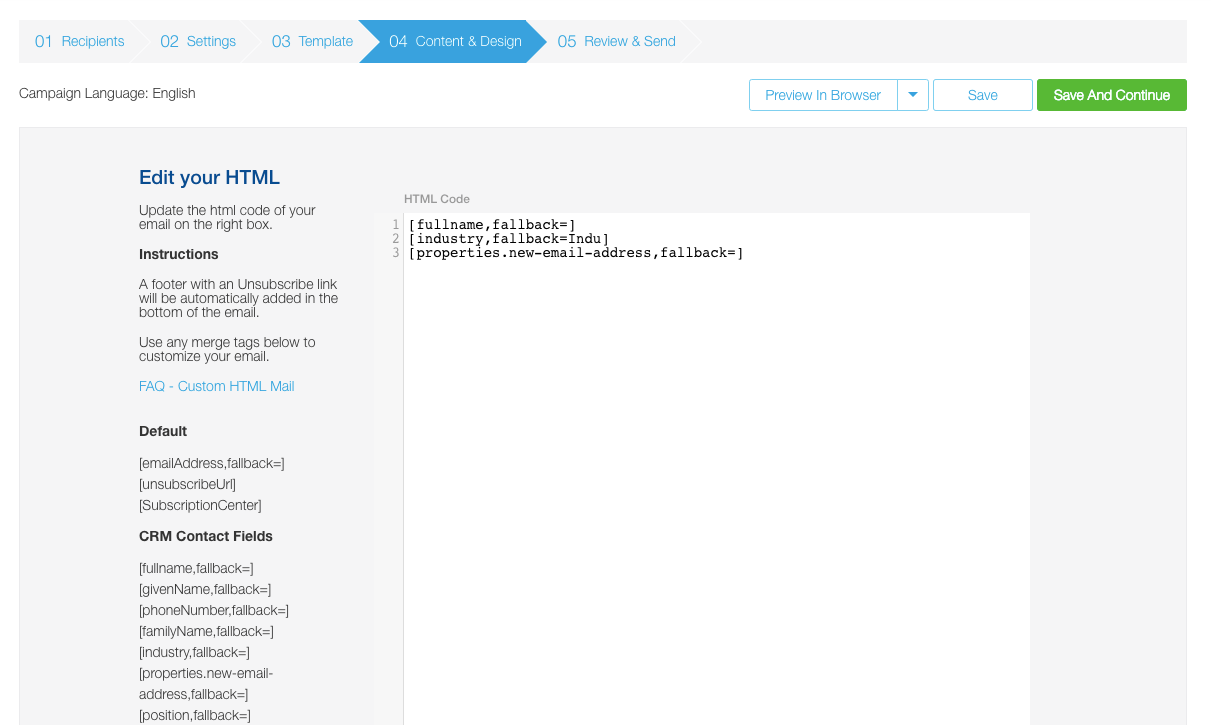
- Na Etapa 03: Layout e Conteúdo, uma caixa está disponível para você inserir e editar o HTML. É possível também adicionar tags de mesclagem nesta área, mas certifique-se de que as imagens e outros arquivos sejam carregados em um local separado e vinculados de acordo. Assim que as edições forem concluídas, pressione ‘Salvar’.
- Observação: a plataforma pode limpar seu código para fins de segurança. Certifique-se de visualizar seu e-mail para garantir que tudo esteja configurado da maneira que você gosta.
- Agora você pode visualizar, programar ou enviar sua campanha usando os botões no canto superior direito da tela.

Um rodapé padrão será adicionado automaticamente ao final de todas as campanhas de e-mail em HTML personalizado. O rodapé conterá um emblema “Powered by Glue Up” e um link de cancelamento que é exclusivo para cada destinatário.

Adicionando tags de mesclagem
As tags de mesclagem permitem incorporar informações do destinatário diretamente do módulo CRM e enviar emails personalizados específicos para cada um de seus destinatários. As tags devem incluir colchetes e ser coladas diretamente no código HTML. As tags disponíveis são divididas em campos de formulário de contato de CRM padrão:
Tags padrão
Tags de campos de contato de CRM
Todos os campos existentes do formulário de contato do CRM estão disponíveis, exceto o upload de vários arquivos e o campo de upload de um único arquivo. As tags também podem ser usadas no código HTML, se aplicável.
Quando o nome e o sobrenome do contato do CRM forem salvos em cada caractere do idioma, o campo Nome completo será exibido como abaixo:
- Inglês: Nome e Sobrenome
- Espanhol: Nome e Sobrenome
- Chinês: Sobrenome e Nome
- Russo: Sobrenome e Nome
- Coreano: Sobrenome e Nome
Você pode definir um fallback inserindo uma palavra ou entrada. Isso será usado se não houver nenhuma informação de entrada de CRM correspondente. As entradas substitutas disponíveis são:
- Letras
- Números
- Caracteres especiais incluindo. , (espaço) _ – @ ’
Importante: Se você inserir manualmente “fallback” na URL de cancelamento de inscrição e na tag de mesclagem do Subscription Center, todos os contatos receberão o valor de fallback. Portanto, adicionar fallback em ambos os campos não é recomendado.
Exemplos
Entrada HTML: “Caro [givenName,fallback=Member], estamos felizes de tê-lo conosco!”
- Se o campo Nome na entrada do CRM incluir o nome ‘João’, o destinatário do e-mail verá:
- Caro João, estamos felizes de tê-lo conosco!
- Se o campo Nome na entrada do CRM estiver em branco, o destinatário do e-mail verá:
- Caro membro, estamos felizes de tê-lo conosco!
Certifique-se de visualizar suas campanhas de e-mail em HTML para garantir que a codificação está correta.
Sugestões gerais para codificação de e-mail HTML / CSS
- Certifique-se de usar “” quando apropriado e não adicione tags <script> ou <iframe> para evitar alterações no código para fins de segurança. Flash, ActiveX, filmes incorporados e arquivos de som também não funcionarão corretamente.
- Ao adicionar o código HTML, certifique-se de seguir as diretrizes de práticas recomendadas para emails em HTML. Você não precisa adicionar as tags <html> ou <head> e simplesmente precisa começar seu conteúdo com <body>.
- A largura recomendada de um e-mail é 600px e encorajamos você a preencher o parâmetro “alt” para imagens. Muitos clientes de email bloqueiam imagens por padrão.
- Também aconselhamos o uso de CSS inline e não tags <style> adicionais, pois alguns provedores de e-mail removem tags <style> e seu conteúdo.
Observações
- A Glue Up não se responsabiliza pelos erros gerados pelo código HTML incorreto inserido pelo usuário. Certifique-se de visualizar seu e-mail em HTML para garantir que a codificação está correta.
- Esteja ciente de que os provedores de e-mail lidam com o código HTML de maneira diferente. Se possível, visualize suas campanhas HTML com diferentes clientes de e-mail para garantir que tudo funcione da maneira que você gosta.